前面的課程告一個小小的段落了,這個章節中,會搭配既有的 HTML + CSS ,實作一個小遊戲,並藉此學習專案建立、增加實作經驗。
遊戲規則如下:
-遊戲中有2位玩家
-在每個回合中,玩家可以一直擲出骰子,而每個結果都會加到他該回合分數中(ROUND)
-但是,如果玩家擲出1,則他的全部回合得分都會丟失。 之後,則輪到下一個玩家
-玩家可以選擇"Hold",這意味著他的回合得分會添加到他的GLBAL得分中。之後,則輪到下一個玩家
-第一位在GLOBAL得分上達到100分的玩家贏得比賽
專案的一開始
可以看到現有的 HTML + CSS (style) + 素材(.png)
目前app.js是空的
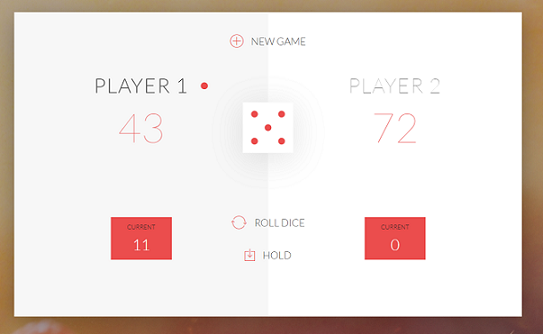
頁面產生如下
QuerySelector -> 回傳文件中匹配指定 CSS 選擇器的元素
querySelector() -> 回傳第一個
獲取文件中 id="score-0" 元素
document.querySelector('#score-0')
獲取文件中 class="dice" 元素
document.querySelector('.dice')
querySelectorAll() -> 回傳所有
讀、寫 HTML
html
<div class="player-score" id="score-0">43</div>
js
// random gernate 1 ~ 6 by Math Function
dice = Math.floor(Math.random() * 6) + 1;
// querySelector -> 讀取 id
// # -> 加在 id 前
// textContent -> 設定內容(text)
document.querySelector('#score-0').textContent = dice;
// 也可用來抓值
var getNumber = querySelector('#score-0').textContent;
調整 HTML & CSS
innerHTML -> 設定內容 (調整html、內容)
如果透過 textContent 則HTML 顯示 '5';
document.querySelector('#current-' + activityPlayer).innerHTML = '<em>' + dice + </em>;
html (隱藏此img)
<img src="dice-5.png" alt="Dice" class="dice">
style.css
.dice {
position: absolute;
left: 51%;
top: 179px;
transform: translateX(-51%);
height: 101px;
box-shadow: 0px 10px 60px rgba(0, 0, 0, 0.10);
}
js
document.querySelector('.dice').style.display = 'none';
新手練功中,如有錯誤觀念,歡迎指正! 明天進入實作~不知道會不會有趣點
課程 : https://www.udemy.com/course/the-complete-javascript-course/
來源 : https://codertw.com/%E5%89%8D%E7%AB%AF%E9%96%8B%E7%99%BC/250441/
